Latest Project: Bubbles
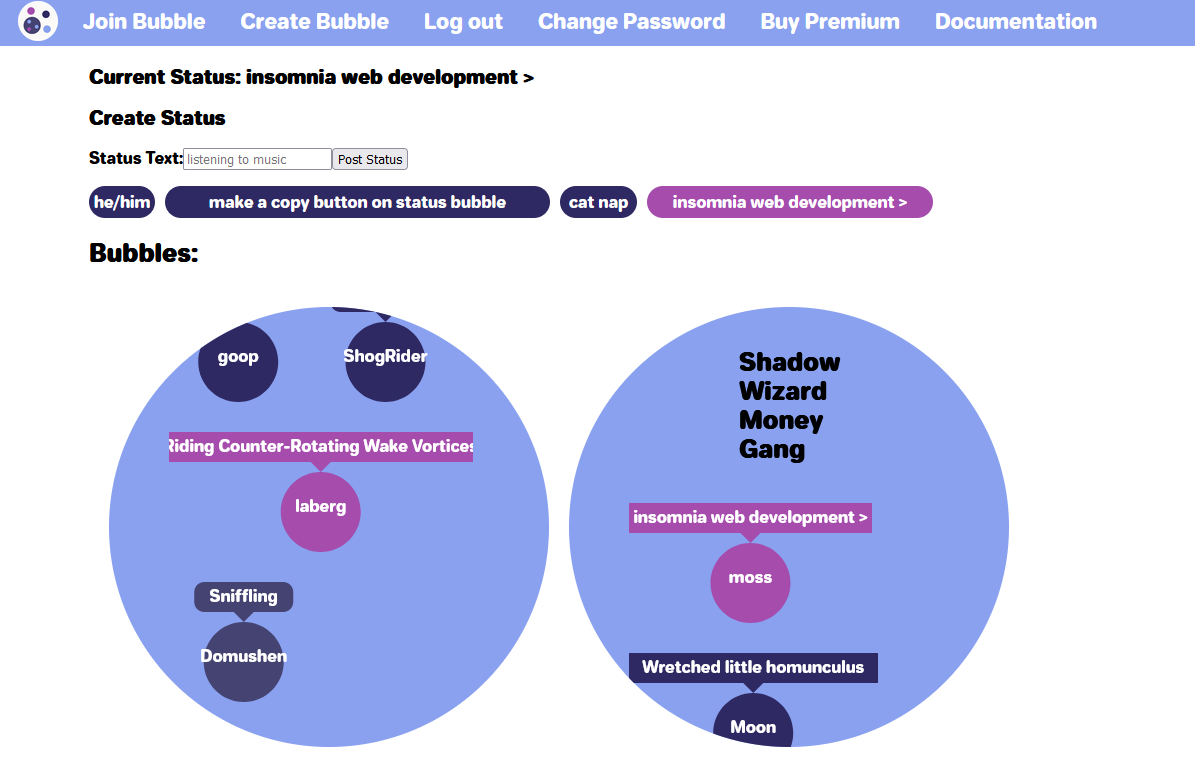
Bubbles
Bubbles is a social media site designed to be like if Discord statuses was its own standalone application. Someone also compared it to TheSlap.com from the Nickelodeon show Victorious. Bubbles allows you to update your groups of friends about how you’re feeling or whats on your mind. In this project, I used Node.js, Nodemon, Webpack, Gulp, Heroku, React, and the Model-View-Controller structure.
Dragon Hex Tiling
Go to PageThis site uses Paper.js to tile a hexoganal plane with truchet tiles.
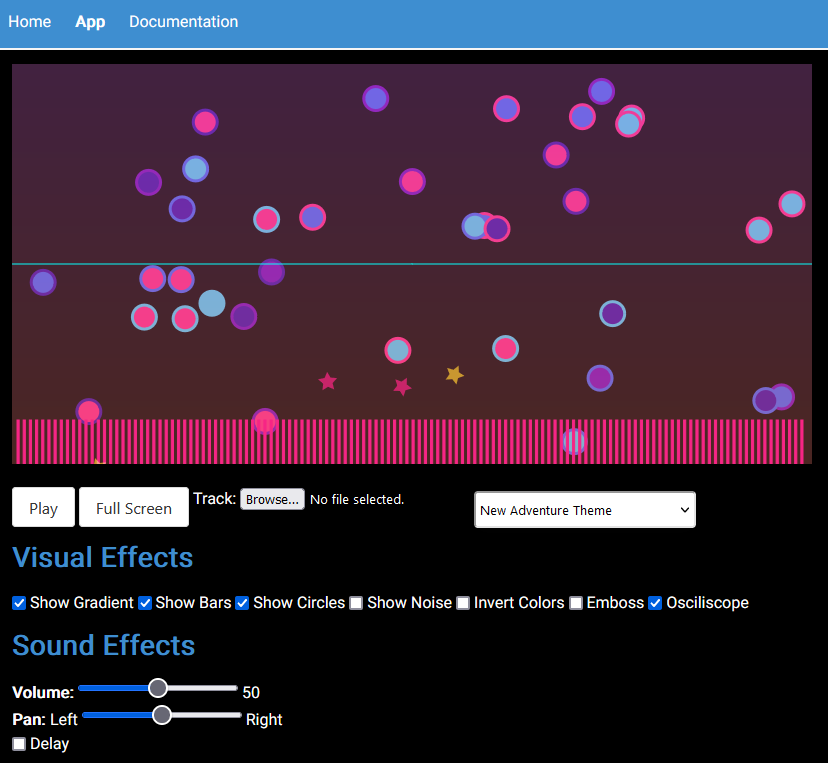
Audio Visualizer
Go to PageUsing the Web Audio API, Erin Ford and I created an audio visualizer for a class project.

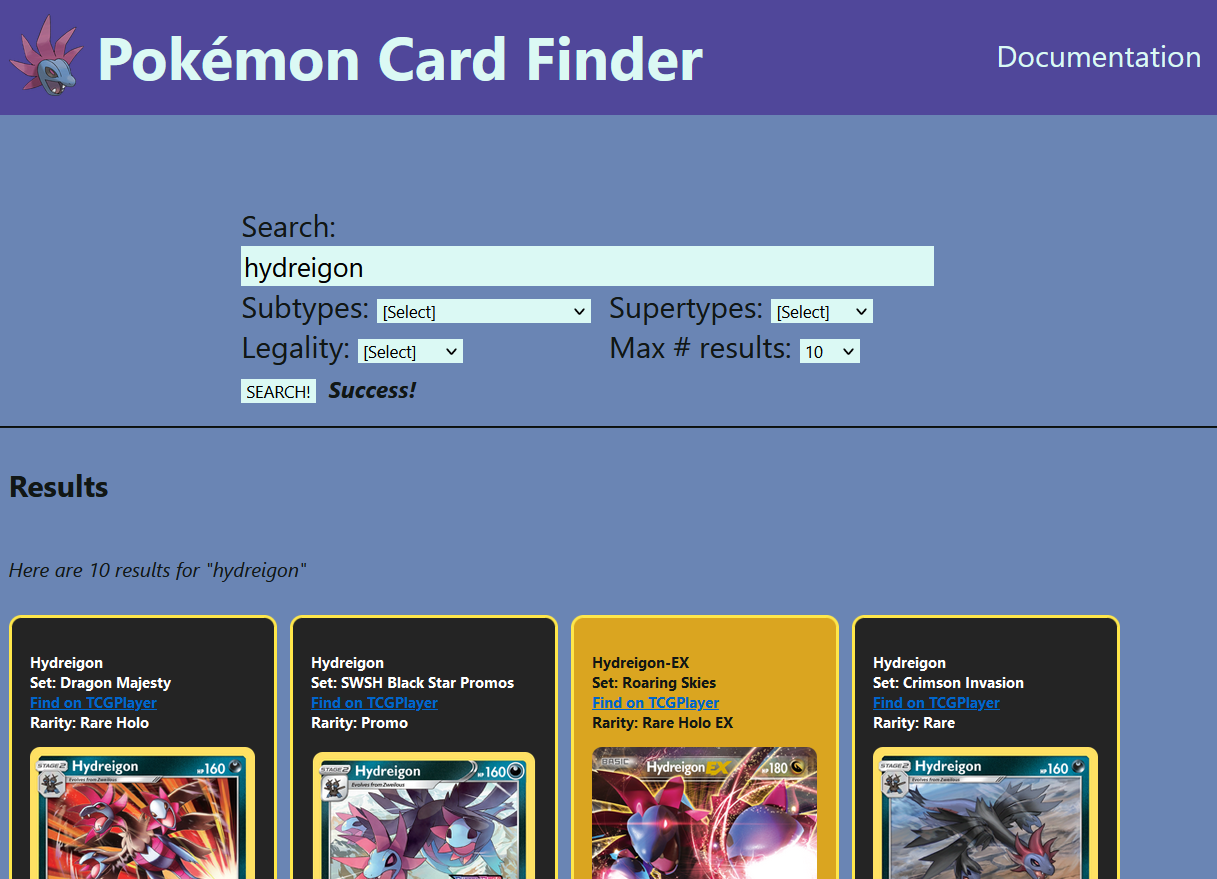
Pokemon Trading Card Finder
Go to PageMy pokemon trading card finder uses the Pokemon TCG API in order to allow users to sort and search through all of Pokemon's trading cards.

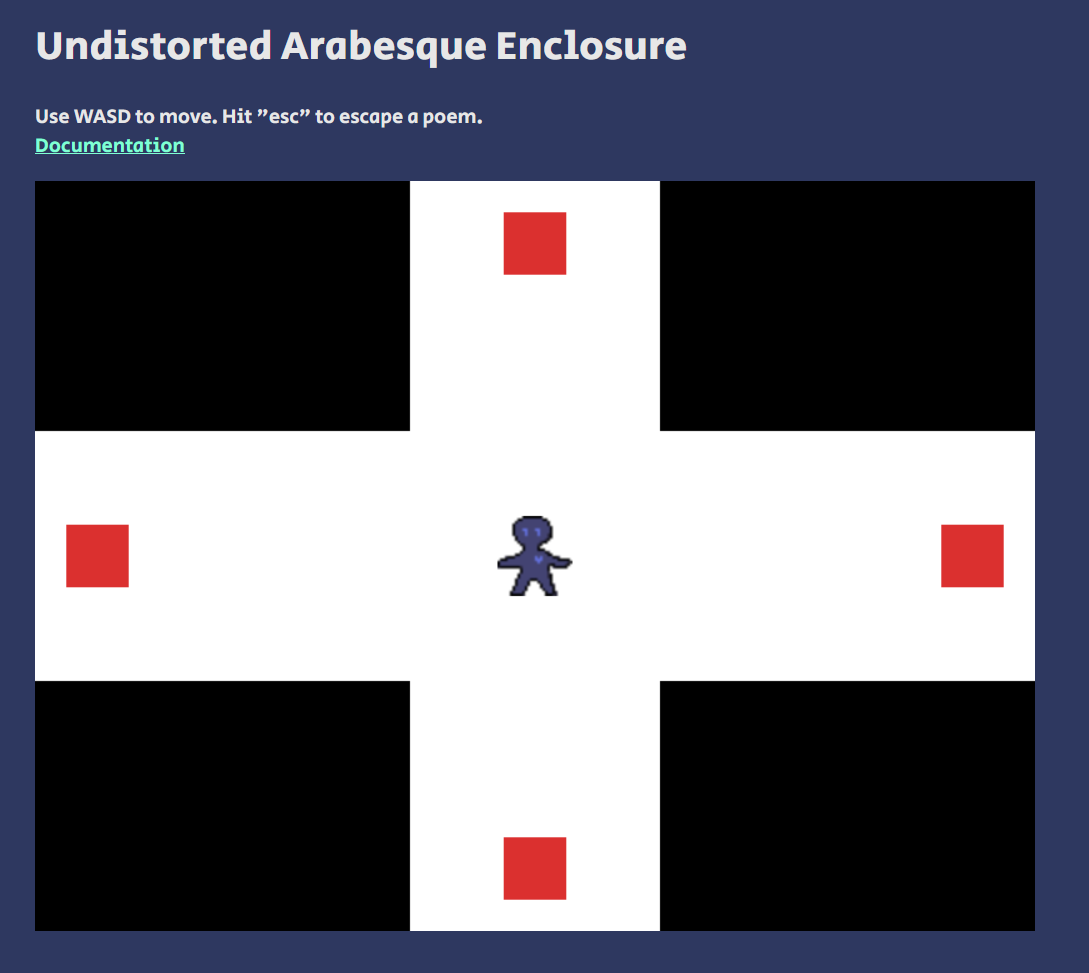
Undistorted Arabesque Enclosure
Go to PageThis is a project that uses Pixi JS to display game graphics to the screen. It is based around the concept of a player character navigating mazes and fleeing pursuers, and a story is told between levels with poems. Currently it is more of an art piece holding four poems I made.